

December 30, 2014
•Last updated November 5, 2023
Git For People Who Think Git is Hard
Many people think Git is too advanced and a tool they will never master. The ever frightening command line keeps many designers and developers from getting their hands dirty and versioning their work. I think of Git as a security level within many levels in my own workflow. I use it to keep track of my progress as well as keep many versions of my code for a safety net in case something goes wrong. You can certainly skip versioning your work and take chances but why risk it if you can easily avoid it? Let me help you open up your eyes to Git and why it’s so useful. I’ll try to make sense of Git for you and help you along so you can no longer live in command line fear. Follow along to make your workflow better, more efficient, and more secure than ever before!
Misconceptions You Probably Already Asked Yourself
I’m just a designer, why would I use Git?
Designers can use Git and in fact, should. Ever use a service called Dropbox or Google Drive? The same technology Git brings to us is built within those applications.
I don’t know how to use the command line and it scares me
You don’t need to know how to code to use Git. In fact, there are even applications available to help you use Git without touching a command-line application.
Useful Git apps
I don’t work in a team setting. What’s the point?
Git is great for teams there’s no doubt there, but it’s more than just giving everyone access to the latest code releases. Git helps you manage new features or changes in your projects in a non-destructive manner by making versions of it as you work towards your goals. Working alone and using Git is a foolproof way to backup all your work which you can always retrieve at a later date if necessary.
What is Git?
Git is a free open source version control system designed to handle everything from small to large projects with amazing speed.
When starting out many people will confuse Git for Github. But those two things are actually very different. Git is a local version control system. By local, I mean that your Git installation remains on the system you installed it on. I'll speak more of Github later.
A huge reason people use Git is for the sake of working in teams. Each member of the team typically wants the most up to date assets with whatever project they are working on. If they are using Git, each member can get access to the latest changes as well as resolve any conflicts when working collaboratively.
What is Version Control?
Version Control is a system that records changes to a file or set of files over time so that you can recall specific versions later.
Think of Git as a screen capturing app. When you're editing a document of any type, Git is watching for changes you make. At any point you can ask Git what changes have been made and commit those changes to keep an updated screenshot of your code. This process is similar to updating any file on your computer and hitting save. Where Git excels over this scenario is with every save there is a version that is accessible at any time.
Benefits To Using Git
There are so many benefits to using Git that there are too many to list but some that stand out to me are:
- Painless backups to all of your projects
- No more awkward file naming conventions like
header_comp_v3.pdf - Not just for code (just about any type of file can be versioned)
- Collaboration Friendly - work on the same code within a team no matter where you are. Everything stays up to date and in sync
- Git takes up a tiny footprint with fast performance
- Make copies of your existing Git repo and modify without affecting the master version
Why Does the Command Line Seem So Scary?
When I first got ahold of a computer it was back when MS-DOS was the mainstream tool of choice. That mystical black screen and green pulsing cursor were certainly intimidating, to say the least. I didn’t have the slightest clue as to what I was doing until I started to do a bit of reading as well as several rounds of trial and error. Git is sort of the same concept in a more modern setting. It is also very forgivable and easy to master.
The command line is your friend. Sure it can be intimidating but it can also be extremely powerful and more efficient than some applications on your computer today. Most modern applications have a GUI or Graphical User Interface, which upon keyboard or mouse events fire a group of functions or executions. When these events take place you are running code that you can’t see because it’s all happening in the background. This process makes it easy for anyone to navigate and perform tasks on their computers very quickly. I linked to a few Git GUI applications earlier. Give one a try and see if you prefer it over the command line. I learned on the command line so a GUI application just isn't the same.
Lets Git Down to the Basics
There are a few terms you will need to memorize while using Git. Don’t worry, once you get the hang of the process these will come naturally. Even if you have a typo Git is smart enough to help you along by providing feedback or suggestions. Before I get to the vocabulary lesson you need to install Git on your system.
Installation
The easiest way to download and install Git is to visit http://git-scm.com
Click on the download button to the right, run the installer, and you will be ready to roll.
First Time Setup
Now that you have Git on your system you'll likely want to customize your Git environment. Git comes with a tool called git config that lets you get and set your personal configuration variables. This allows you to customize the way Git looks and operates based on your specific needs.
Identity Setup
To establish your identity, type the commands below using your own credentials:
$ git config --global user.name "John Doe"
$ git config --global user.email [email protected]
The -global code above allows you to set these parameters for your entire system so that you don't need to reconfigure this for each new project you work on.
With these parameters saved you can verify them by running
$ git config --list
Your editor should output something similar to below:
credential.helper=osxkeychain
[email protected]
user.name=John Doe
filter.media.clean=git-media-clean %f
filter.media.smudge=git-media-smudge %f
core.excludesfile=/Users/johndoe/.gitignore_global
push.default=matching
core.repositoryformatversion=0
core.filemode=true
core.bare=false
core.logallrefupdates=true
core.ignorecase=true
core.precomposeunicode=true
With Git installed now is a good time to give it a trial run. You can create a test project or use one you are already working on. Using the command line you will want to cd into your project folder. cd stands for change directories. If you’re like me and can’t remember just about any folder’s path you can drag and drop your folder path into your command line application like this:

Change directories by dragging and dropping the file path into your command line editor
Be sure to type cd before doing so otherwise nothing will happen.
Next, lets get acquainted with some terminology.
Git Terminology
Below are the commands I use the most. Some you will be able to write in your sleep after using them enough and others you may use a bit less frequently. To find more terminology check out this cool reference page.
Setup
init - This is the first command you will run when starting off a project or adding an existing project you aren’t already tracking with Git.
$ git init
Be sure to cd inside your projects folder before initiating this one (I just did this above).
clone - say you want to copy a project or grab someone else’s copy. With Git you can using the clone command.
$ git clone <type repo name here>
Branching and Merging
branch - A branch is a snapshot of your data at a given point. You can list, create, or delete branches.
$ git branch
this will list your current branches which may look like:
$ * master
$ * myfirstbranch
$ * mysecondbranch
(keep in mind you will need to commit first before seeing your branch list, more on this shortly)
You could create a new branch by typing:$ git branch mythirdbranch
checkout - is a term used to switch to different branches
$ git checkout mythirdbranch
merge - join two or more development histories together.
$ git merge myfirstbranch
Basic Snapshotting
add - this command adds any changed files that are being tracked to the stage. This area is the group of files that are ready to be committed.
$ git add .
The above command adds all your files to the staging area.
status - like the name, this term tells you the status of any changes you have made within your project.
$ git status
$ On branch myfirstbranch
$ Initial commit
$ Changes to be committed:
$ (use "git rm --cached <file<..." to unstage)
$ new file: index.html
commit - once you add your files to the staging area you are usually ready to commit. When you are you can use the commit command. When committing it is best practice to include a message each time you do. Keep it clear and simple as possible especially in a team setting.
$ git commit -m "Initial Commit"
rm - remove a file or directory.
$ git rm index.html
Sharing and Updating
fetch - download other repos or files within. These repos are usually on the web on a site like Github or Bitbucket. You could also use this to download the latest files within your project if you recently pushed them to site like I mentioned above.
$ git fetch https://github.com/twbs/bootstrap.git
pull - pull the recent changes to your project from a remote repo.
$ git pull myfirstrepo
push - just like a commit you can push your progress to a remote repo. Doing this allows for even more security within your project in case something goes wrong.
$ git push myremoterepo
Okay, now that the short vocabulary lesson is over be sure to play around with these commands on a test project to get the feel of things. If you have issues refer to the documentation. I promise it gets easier as you use it more.
Queue Really Simple Project Demonstration
To really understand how Git works you need to use it in practice. I’ll use the command line and a sample project to kick things off. The sample project will be called MyGitDemo so if you are following along create a folder named MyGitDemo in an easy to access spot on your system. I will store mine on the Desktop. Note: You could create files, and add them all via command line but I'll forgo this, for now, to keep things simple
For this simple project, our file list looks like this:
My Git Demo
|- css/
|- |- main.css
|- js/
|- |- main.js
|- images/
|- sass/
|- |- main.scss
index.html
There’s nothing too crazy here. I use Sass as opposed to straight CSS for stylings but that’s a topic for another time.
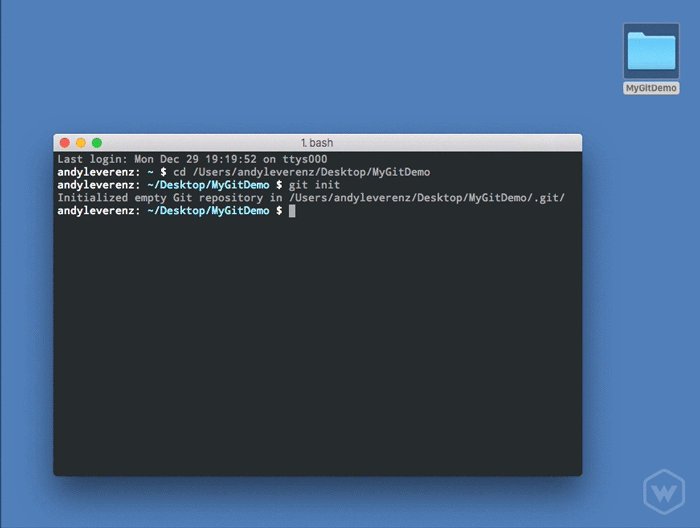
With our project setup, I can initialize it with git.

Change directions and type git init
Be sure to change to your project’s directory and type:
$ git init
Awesome, now I am ready to start tracking changes. Let’s add some HTML and CSS to give our project some content and appeal.
<!DOCTYPE html>
<html>
<head>
<title>My Git Demo</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/main.css" media="screen, projection" rel="stylesheet" type="text/css" />
</head>
<body>
<p>This project is being tracked with Git!</p>
</body>
<script src="js/main.js"></script>
</html>
I’ve added a simple HTML document that links to our stylesheet and JavaScript files respectively. Next, let's add some basic styles to give our page a little more flare.
Inside my main.scss file I have added:
body {
background: #FFF8DC;
}
p {
color: white;
background-color: #B4EEB4;
border-radius: 10px;
font-family: Verdana, sans-serif;
font-size: 1.4em;
margin: 25%;
padding: 2em;
text-shadow: 0 1px 3px #9BCD9B;
text-align: center;
}
If you are new to Sass you can add the same code above to your main.css file if you please.
With the above code in place you should end up with something super simple like this:

Making Use of Git
While you add, edit, delete or modify your project Git is doing some heavy lifting behind the scenes tracking all of your changes. Let's see what Git has kept track of. Type the following:
$ git status
Once you press enter or return you will see a list of newly changed files like this:
On branch master
Initial commit
Untracked files:
(use "git add <file<..." to include in what will be committed)
css/
index.html
js/
sass/
nothing added to commit but untracked files present (use "git add" to track)
Since I have yet to commit our project now would be a good time to get things established on our master branch. To do this type:
$ git add .
This command adds all of the changed files to the staging area which can then be committed. You can add more files to the stage if you need to make more changes or remove files from the stage if you’d rather not capture its progress. Let's do an initial commit.
$ git commit -m "Initial Commit"
$ [master (root-commit) e2e5fde] Initial Commit
$ 6 files changed, 932 insertions(+)
$ create mode 100644 config.codekit
$ create mode 100644 config.rb
$ create mode 100644 css/main.css
$ create mode 100644 index.html
$ create mode 100644 js/main.js
$ create mode 100644 sass/main.scss
After hitting enter/return your command line will spit out some notices that the files you added to the staging area earlier have successfully committed. Great! Now let's make a couple more changes to our project to see things progress. In a real-life situation any new change or alteration might be best to try out on a new branch so I can always revert back to the master branch if needed. I'll create one before I move forward:
$ git checkout -b add_content
$ Switched to a new branch 'add_content'
You may notice the -b above. Instead of typing branch every time you create a new, Git offers shorthand commands to do the same functionality. As you progress you will become more familiar with these.
Now that I am on our new branch lets add some more content to our HTML document:
<!DOCTYPE html>
<html>
<head>
<title<My Git Demo</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/main.css" media="screen, projection" rel="stylesheet" type="text/css" />
</head>
<body>
<p<This project is being tracked with Git!</p>
<div class="filelist">
<h3<Project Files</h3>
<ul>
<li>css
<ul>
<li>main.css</li>
</ul>
</li>
<li><images</li>
<li>js
<ul>
<li>main.js</li>
</ul>
</li>
<li>sass
<ul>
<li>main.scss</li>
</ul>
</li>
</ul>
</div>
</body>
<script src="js/main.js"></script>
</html>
And then follow with some more CSS(SCSS) to spruce things up a bit:
.filelist {
margin: 0 auto;
width: 500px;
h3 {
font-size: 32px;
font-weight: bold;
}
ul {
margin: 0 0 1em 1em;
li {
line-height: 1.6em;
}
}
}
Then with that added I end up with this:

Awesome! With those updates in place, I probably want to do another commit to save my progress. First, let's check the status to be sure everything I want to capture is ready to add to the staging area.
$ git status
$ On branch add_content
$ Changes not staged for commit:
(use "git add <file<..." to update what will be committed)
(use "git checkout -- <file<..." to discard changes in working directory)
$ modified: css/main.css
$ modified: index.html
$ modified: sass/main.scss
$ no changes added to commit (use "git add" and/or "git commit -a")
Notice this time I am on our new branch called add_content. The files modified are shown in the status list. Let's add these to the staging area and commit:
$ git add .
$ git commit -m “Add new content and styles"
Great now with our changes committed I want to merge the new changes to our master branch. The master branch is often the final version of a working draft.
$ git checkout master
$ switched to branch 'master'
$ git merge add_content
$ Updating e2e5fde..d041510
$ Fast-forward
$ css/main.css | 17 ++++++++++++++---
$ index.html | 24 ++++++++++++++++++++++++
$ sass/main.scss | 21 +++++++++++++++++++--
$ 3 files changed, 57 insertions(+), 5 deletions(-)
Here I switched to our master branch and then merged all the changes I made on our add_content branch to the master branch. Sounds confusing right? All I did is make our changes and move them to our master branch because I decided they are final. Above you will see the changes being made during the merge and the files affected.
This entire process is more or less how you will use Git the most. There are instances where you need to remove files from staging, rewind to a previous commit and so forth but if your workflow is solid you won’t use those commands as much as the ones I have spoken on.
What about Github?
Everything I have touched on prior to this topic is happening locally. When I say locally I mean only on your computer. What’s special about Github is that it is a remote version of Git. All of your changes, repos, branches and more can be synced with your local version of Git to provide the most up to date data you can get.
To get started you will need to create a repo on Github. You can do this by creating an account or logging in and clicking the New repository button. I will use my personal account for demo purposes. You have the option to make the repository public(free) or private(for a fee). Choose whatever method suits you and click Create repository.

When you click the Create Repository button your browser will redirect you to your new repo live on Github.

You should notice a new link to the repo that you have access to right from your system. Since I already have a local repository in use I will use the command below to sync it with Github:
$ git remote add origin https://github.com/justalever/MyGitDemo.git
$ git push -u origin master
When you enter the commands above into your command line editor you may be prompted for your Github username and password. If you receive an error you probably need to get SSH keys for access to your Github account.
Once you enter your credentials fire the command and you should see some code output letting you know your local Git repo has been pushed to the master branch on Github. Mine looks like this:
Username for 'https://github.com': justalever
Password for 'https://[email protected]':
Counting objects: 18, done.
Delta compression using up to 8 threads.
Compressing objects: 100% (12/12), done.
Writing objects: 100% (18/18), 5.61 KiB | 0 bytes/s, done.
Total 18 (delta 3), reused 0 (delta 0)
To https://github.com/justalever/MyGitDemo.git
* [new branch] master -< master
Branch master set up to track remote branch master from origin.
Your username will of course vary so don’t copy this code exactly.
Success
Your local master branch should now be live on Github. From here all you need to do is work locally like I did earlier and then right after you make a normal commit just add one more step and push the same commit to your Github repo. Let’s recap a typical Git cycle of commands:
$ git status
$ git add .
$ git commit -m "A neat message goes here"
$ git push
And repeat!
Conclusion
While I have only scratched the surface, this article should give you enough insight to get your hands dirty with Git in all of your projects. Everyone from writers, to developers, to accountants can use Git to improve their workflow and version their work so that there is a never a moment your work goes missing or gets overwritten accidentally. If you already use Git then congrats to you, if you don’t I invite you to try it. You won’t regret it!
Useful Links
- Official Git Website
- Git Reference
- ProGit Book - read it online for free!
- Try Git - an interactive tutorial which is a great starting point for people new to Git
- Github Help - Great resources for learning how to use GitHub with Git
- Github GUI Application - Mac - Use a graphical interface application to use Git
- Github GUI Application - Win - Use a graphic interface application to use Git
Categories
Products and courses
-
Hello Hotwire
A course on Hotwire + Ruby on Rails.
-
Hello Rails
A course for newcomers to Ruby on Rails.
-
Rails UI
UI templates and components for Rails.

