
November 22, 2016
•Last updated November 5, 2023
What are WebP Images?
WebP is a more modern image format that provides lossless compression for images on the web. The reason these exist is obvious; to increase page load speed and offer better performance.

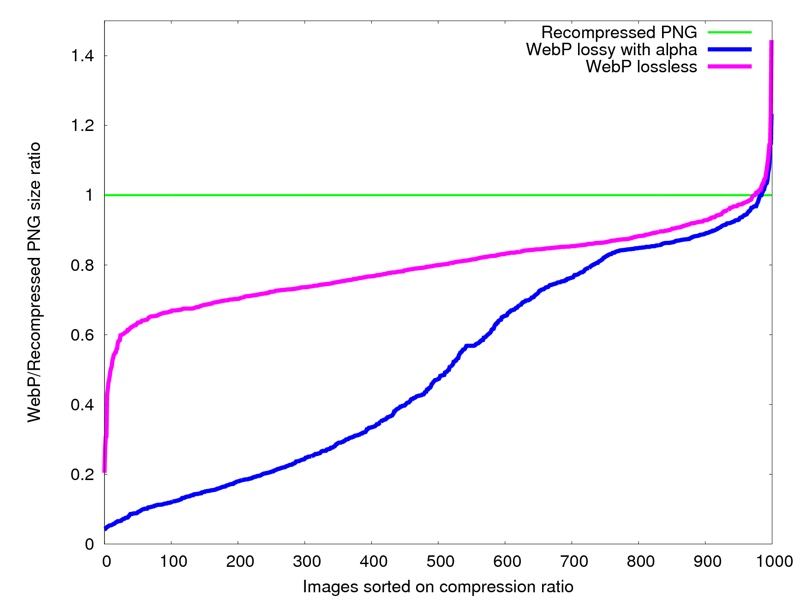
Compared to PNGs, WebP lossless images are 26% smaller 1 in size.
WebP lossy images are 25-34% smaller 2 than JPEG images of similar quality.
WebP supports transparency without the added file sizes you receive with PNG images (up to 3x smaller file sizes).
How WebP works
Straight from Google(https://developers.google.com/speed/webp/) lossy WebP compression uses:
predictive coding to encode an image, the same method used by the VP8 video codec to compress keyframes in videos. Predictive coding uses the values in neighboring blocks of pixels to predict the values in a block and then encodes only the difference.
What is currently supported?
WebP is supported natively inside Google Chrome and the Opera browsers. You can find a more descriptive list here.
Included in WebP is an encoding and decoding library called libwebp as well as the command line tools cwebp and dwebp for converting images to and from the WebP format. The full resource is available for download here.
If you’d rather use a utility for your native OS then you can choose from those found here.
Image editing applications currently offering WebP support
Utilizing the command line
If you prefer to convert images using the command line you can do so in a rather quick fashion. PNG and JPEG files can be converted to WebP as well as unconverted from WebP.
Converting to WebP Format
Use cwebp to convert your JPEG or PNG to WebP format. For example, converting a PNG image to a WebP image with a quality range of 70 would look like this:
cwebp -q 70 banner.png -o banner.webpFor cwebp the general format is as follows:
cwebp [options] <input_file> -o <output_file.webp>The [options] you can pass here are pretty endless. See the cwebp documentation for a long list of options to choose from.
Converting from WebP Format
Use dwebp to convert your WebP images to either PNG or PPM format.
Converting from WebP resembles the following commands:
dwebp banner.webp -o banner.png For dwebp the general format is as follows:
dwebp [options] <input_file.webp> -o <output_file>See all available options to pass here.
What about GIFs?
There’s support for converting a GIF image to a WebP Image. You’ll need to make use of another “converter” utility called gif2webp.
Converting a GIF to WebP would resemble the following:
gif2webp [options] <input_file.gif> -o <output_file.webp>Again there is a long list of options to choose from which get passed during conversion.
FAQ
What is the maximum size a WebP image can be?
The maximum width and height of a WebP image are 16383 X 16383 (pixels).
Why should I use animated WebP? (source)
- WebP supports 24-bit RGB color with an 8-bit alpha channel, compared to GIF's 8-bit color and 1-bit alpha.
- WebP supports both lossy and lossless compression.
- WebP requires fewer bytes than GIF. Animated GIFs converted to lossy WebPs are 64% smaller, while lossless WebPs are 19% smaller. This is especially important on mobile networks.
Where can I find samples?
How can I learn more?
Check out the Google Developers reference.
Is the WebP project open source?
Yes, it is. Find the entire project on webmproject.org.
Products and courses
-
Hello Hotwire
A course on Hotwire + Ruby on Rails.
-
Hello Rails
A course for newcomers to Ruby on Rails.
-
Rails UI
UI templates and components for Rails.
