
January 29, 2017
•Last updated November 5, 2023
How to Use Symbols in Affinity Designer
Symbols are a godsend when it comes to creating repeatable elements in Affinity Designer. Gone are the old days of updating countless layer groups in Photoshop.
Watch this short video for an overview of how to use symbols in Affinity Designer and why they are such a useful feature.
Why Symbols
In version 1.5, Affinity introduces the Symbols tool to allow a designer to create elements that can be duplicated and updated simultaneously in real-time. If you find yourself repeating layers or groups to build a design I suggest you learn how to use this feature as soon as possible!
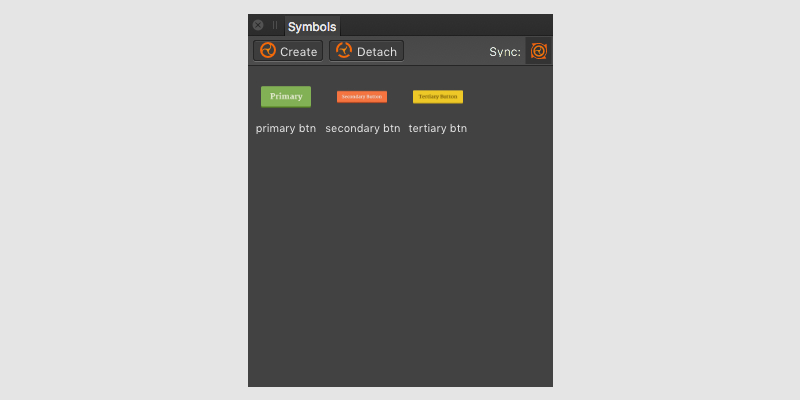
If you decide you need to change a single instance of a specific element you can do this easily by either detaching the element or using the "Sync" toggle from within the interface.

From there, the possibilities are endless in what you can define as a symbol no matter the type of project you take on. I, for instance, do a great deal of web and UI design. These types of projects are a perfect use case. Buttons, form elements, icons, logos, headers, footers, and more are often repeated in a design. Defining these elements as symbols allow me to focus more on the problems pertaining to user experience rather than inconsistencies from one element to the next.
Products and courses
-
Hello Hotwire
A course on Hotwire + Ruby on Rails.
-
Hello Rails
A course for newcomers to Ruby on Rails.
-
Rails UI
UI templates and components for Rails.
