September 9, 2022
•Last updated November 5, 2023
I'm building Rails UI
Over the past few months, I've been quietly hacking on a side project called Rails UI. It's a new Ruby on Rails engine that pairs professional design patterns with any new Rails application.
Why Rails UI?
If you've ever scaffolded a Rails resource or installed the default "views" of any UI-related gem, you know they lack natural design flare. This issue got old as the number of applications I created grew.
After repeating myself repeatedly, I decided to scratch my own itch.
There are solutions out in the wild like Tailwind UI, but nothing, as integrated as a gem, could be. That concept sparked me to dig in to see what I could do to provide some value to others and myself.
Rails UI is a work in progress at the moment, but so far, it includes the following:
- An opt-in gem used to install, configure, and copy over design-related assets.
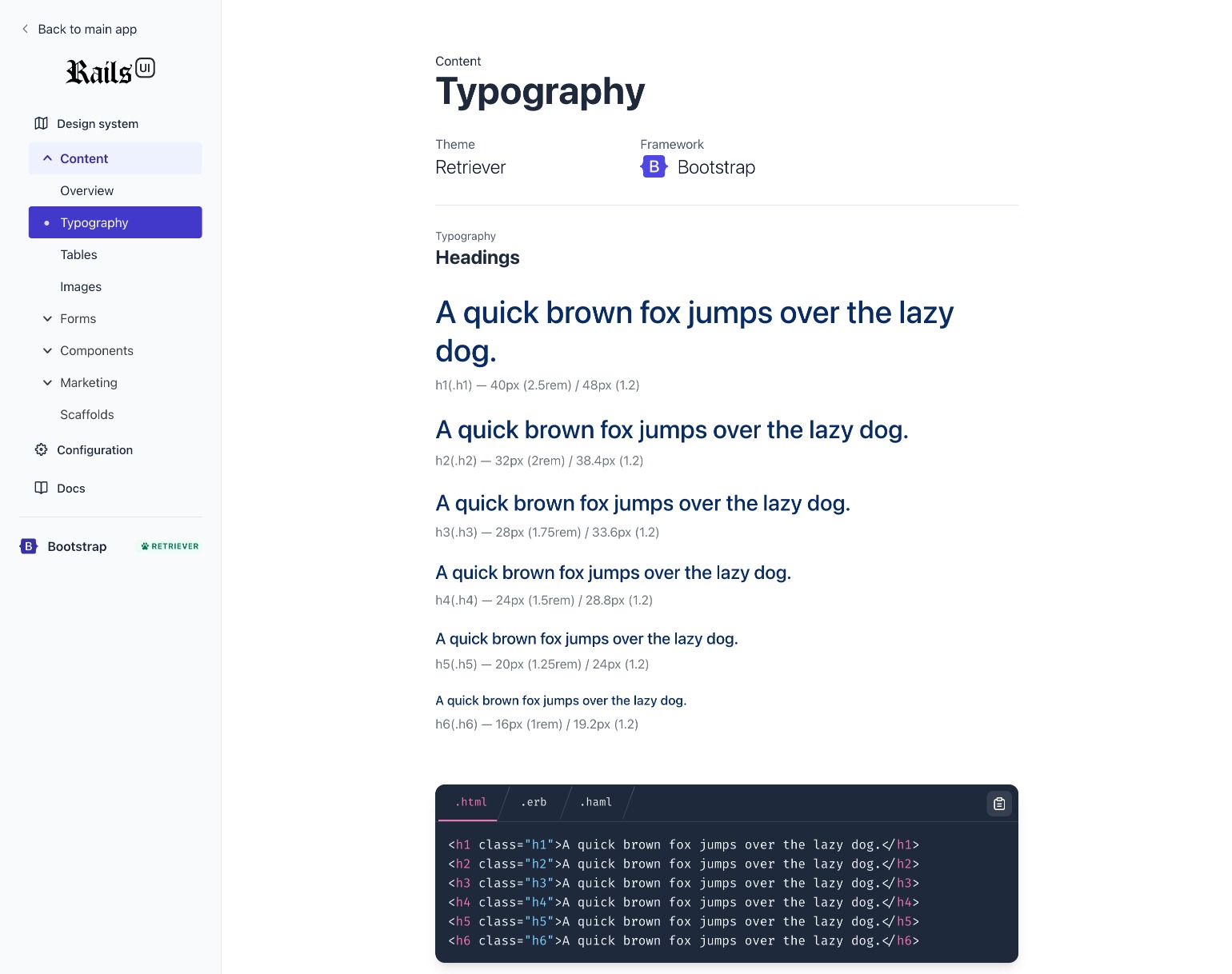
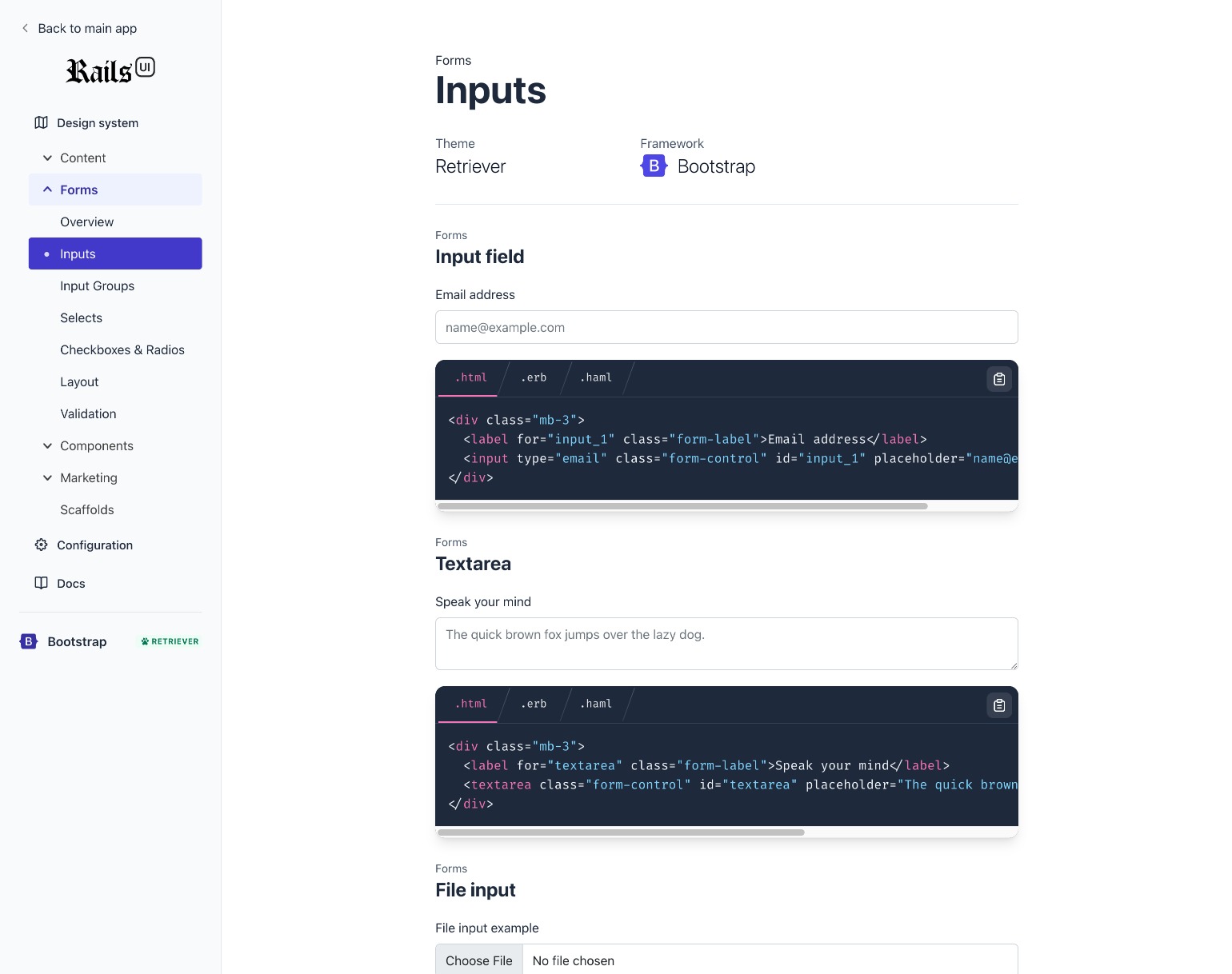
- A design system based on your favorite CSS framework of choice (Tailwind CSS & Bootstrap to start)
- Professionally designed marketing pages and content for your marketing.
- Pre-configured scaffold templates that don't suck.
- Good-looking and more accessible Devise view templates.
How it actually works
This concept is in flux, but the way you can leverage Rails UI is by following these steps:
- Install the gem
- Run the installer
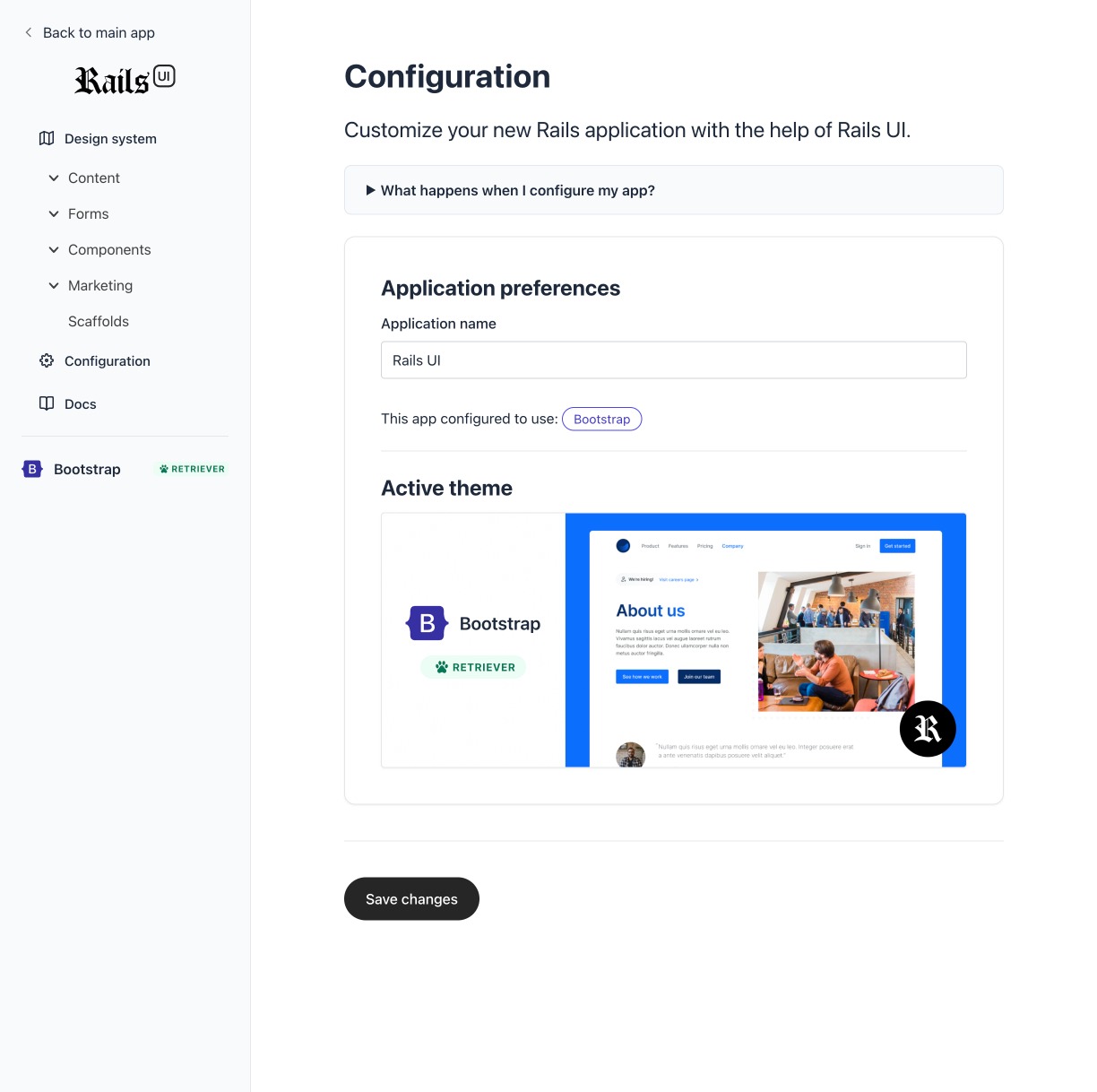
- Configure your CSS Framework and choose a Rails UI template
- Visit
/railsuilocally to view your design system and other components - Go forth and build good-looking and more accessible Rails apps
When will it be available to try?
There's plenty to do before I have the v1 ready, but I'm getting close! I'm hoping by the holiday season of 2022; there could be an alpha version ready to try. If you join the waiting list, I'll reach out to do some early trials to get feedback.
Will it cost anything?
Not at first, but I think down the line, yes, it will.
Right now, I think there will be a free version with 2 templates to choose from between each CSS framework. Past that, you can pay a yearly fee for unlimited access to current and future templates I'll be progressively adding. This way, I can design for many developers, and you can reap the benefits of a real product designer's work for super cheap. I have cost ideas, but I'm not yet 100% of those figures.
Some visuals
Onward
I'm super excited to be introducing this officially. I hope to do some vlog-style updates to document the journey and just share a day in my life. I hope you'll stay tuned and follow along.
Be sure to subscribe for updates at https://railsui.com.
Categories
Collection
Part of the Ruby on Rails collection
Products and courses
-
Hello Hotwire
A course on Hotwire + Ruby on Rails.
-
Hello Rails
A course for newcomers to Ruby on Rails.
-
Rails UI
UI templates and components for Rails.