

August 14, 2016
•Last updated November 5, 2023
What is Responsive Web Design?
To someone new to the ever-evolving world of web design, the term “responsive“ may not ring an immediate bell. That outside of the web/tech industry may have heard of the term but don’t completely understand it (and that’s okay). This article is an explanation of what responsive web design is and why it is crucial for modern websites to utilize going forward.
Being that I’m a web designer myself, the definition of responsive design is a no brainer. Designers and developers often assume everyone knows the meaning because we deal with it daily. I was recently in a position where I had to explain the meaning and figured I would capture my thoughts in the form of an article.
How Responsive Web Design Came To Be
Responsive design happened out of necessity. That phone or tablet you probably have near you is a big reason why responsive design exists in the first place.
New devices on the market meant websites needed to evolve to “fit” them. These websites all appear inside your web browser no matter the device you own and are unlike native applications you can download to your device or computer.
If you have a pretty small screen bear in mind that those who author your favorite websites had to work to adapt to it so you can still surf the web from virtually anywhere.
This is all quite the phenomenon to a modern-day web designer and developer because it presents a new challenge; one's designers love to solve. This also sets higher expectations which in return makes web-based jobs more intensive and important.
How Responsive Web Design Works
Because of a number of devices that exist, responsive web design isn’t a fail-safe solution. The current tactic web designers and developers use is to make educated guesses at what device you may be using and then try to adapt to it. If they had to support every device the amount of code required would likely be endless.
Putting the Pieces Together?
To get technical, designers primarily use CSS, a form of code which “styles” a website. Using CSS, designers can adjust the layout by setting widths, heights, positioning and numerous other properties based on the website they are building and the device they are targeting.
CSS plays an important role in responsive design because it allows you to assign different “styles” at different media widths (device widths).

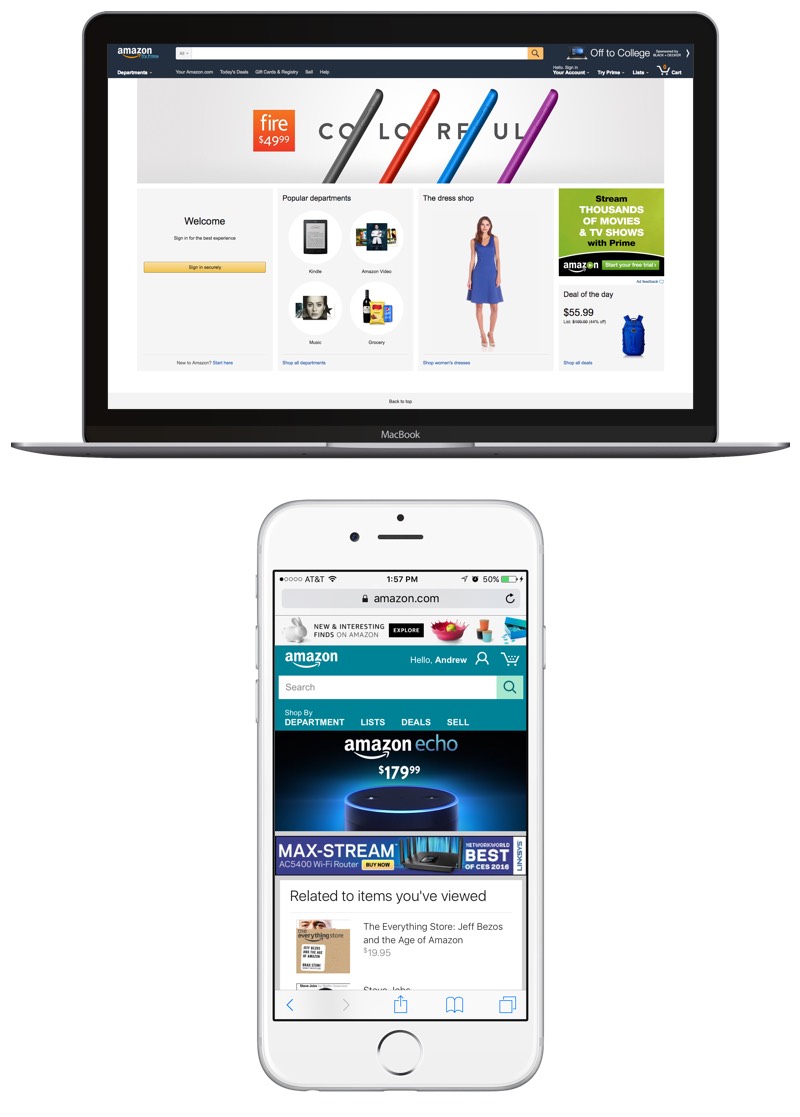
For example, if you are visiting Amazon.com from your desktop computer but later visit from your iPhone, chances are, your experience will be a bit different even though a lot of the same functionality and content is still intact.
At different widths (commonly called “breakpoints”) a designer assigns CSS code that alters the appearance and layout of elements on a website. This in return provides a much better user experience. In short, it just makes life easier if you need to visit a website from your phone or tablet rather than your desktop computer like we used to have to do.
Why Responsiveness Matters
There are many reasons why responsive web design matters. The biggest reason is to provide your website’s visitors' a consistent experience no matter the device they are on. This essentially makes your website easier to navigate which in return makes your users happy.
Say, for example, someone wanted to find out your phone number or contact you directly from their phone. If your website isn’t responsive the user will have a very hard time navigating your website to try and find your number.
Don’t make users jump through hoops just to get to you. The whole idea of responsive web design is to make getting information easier and faster.
Obviously, only caring about the “device” isn’t the sole focus of responsive web design, but rather the content being displayed. You will want to use the content that best conveys your message. Huge images and complicated operations probably don’t belong on a mobile phone, for example. It’s much better to subtract than add when dealing with responsive web design.
Consequences of Avoiding Responsive Web Design
Having a responsive website isn’t a requirement but most designers and developers would probably argue that it is. For many reasons, a responsive design makes the internet a better place.
Think about the time you or maybe your customers would waste trying to find content on a website they can hardly read or navigate. Common complaints about a non-responsive website are that text is too small, you have to scroll up and down as well as side to side, and trying to fill out a form is an absolute nightmare. It doesn’t have to be…
Google Cares..a lot
When you need to find some form of information about something you probably take to Google to figure it outright?
Did you know Google pays attention to websites that are responsive and displays those higher in search results?
Not having a responsive website could greatly impact your SEO (Search Engine Optimization) which means people won’t be able to find you. Don’t fall victim to this.
Final Thoughts and Further Reading
As time presses forward I predict responsive web design will be the “norm”. Search engines are taking great effort in pushing website owners to update their websites to be responsive so more and more people can browse the web without frustration.
Ultimately, It’s your job, as a website owner, to provide support for any and all of your users. Responsive Web Design is a great way to keep your users happy and coming back for more.
If you are on the fence about why you need responsive web design I hope this article at least gave you some perspective as to why it’s important. Be sure to commit to optimizing your website before it’s too late!
Further Reading and Useful Articles
Categories
Products and courses
-
Hello Hotwire
A course on Hotwire + Ruby on Rails.
-
Hello Rails
A course for newcomers to Ruby on Rails.
-
Rails UI
UI templates and components for Rails.
